Основы дизайна UI
Невидимые интерфейсы эффективны и не отвлекают пользователей. С ними пользователи выполняют задачи самостоятельно и сохраняют удовлетворенность и чувство участия.
Идентифицируйте своих пользователей
Если вы планируете создать идеальный пользовательский интерфейс, необходимо научиться думать о том, как будет действовать ваш пользователь. Привлекательность продукта в виртуальном мире не сильно отличается от реального.
Они смотрят вокруг и выбирают самый захватывающий продукт, который могут найти. Поэтому тщательно продумывайте элементы на каждой странице вашего дизайна и дайте пользователям повод остаться и продолжить использовать его.

Отличный пользовательский интерфейс — это то, что хочет пользователь. Вам нужно узнать его цели и удовлетворить их.
Следующим шагом будет ознакомление с навыками пользователей и их предыдущим опытом, чтобы максимально приблизиться к идеальному пользовательскому интерфейсу. Самый важный совет — следить работой и осознавать каждое несоответствие между продуктом и их потребностями.
Помните: вы никогда не должны терять фокус на своих пользователей. Забудьте о достижениях конкурентов и модных функциях. В большинстве случаев, нужен простой интерфейс, который просто будет вести пользователей прямо к достижению их целей.
Сосредоточьтесь на потребностях ваших пользователей:
- Пользователи ожидают качество.
- Пользователи хотят что-то, чему они могут доверять.
- Контент важнее, чем дизайн.
- Пользователи сканируют текст, и ищут то, что им нравится.
- Пользователи не любят терять время.
- Пользователи принимают решения, которые удовлетворяют их пожелания
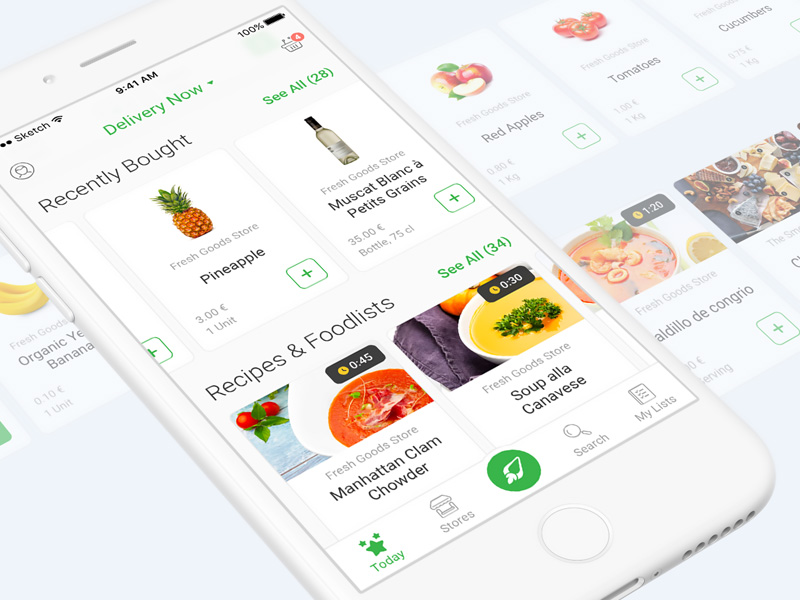
Четкое разделение контента

Необходимо четко разделить контент на категории.
Это сделает пользовательский интерфейс «более аккуратным», и покажет пользователям, что вы последовательны и заботитесь об эффективности. После того, как ваши пользователи начнут связывать задачи с определенными страницами/элементами, вам это удалось.
Первое, что нужно сделать для правильного разделения контента, — это определить интерфейс функциональной категории. Например, основные категории графического редактора: Навигация, Редактирование, Просмотр.
Оставайтесь броскими
Воспользуйтесь возможностью обеспечить привлекательный статический и динамический контент.
Вы можете использовать жирные заголовки, броские изображения или развлекательные видеоролики, чтобы убедиться, что ваши пользователи не пройдут мимо.

Очень важная задача — дать пользователям возможность сосредоточиться на том, что действительно важно. Способ рисовки, изменение размера или размещения элементов более чем достаточно, чтобы указать важные части.
Все ваши элементы должны быть согласованными и гармонично работать, чтобы пользователи не испытывали проблем в понимании вашего дизайна. Этот подход обязателен, когда приложение сложное по своему характеру, и нужны инструменты для его упрощения.
Дополнительным полезным инструментов являются шрифты. Хорошо выполненные шрифты помогают пользователям сканировать и читать текстовые материалы.
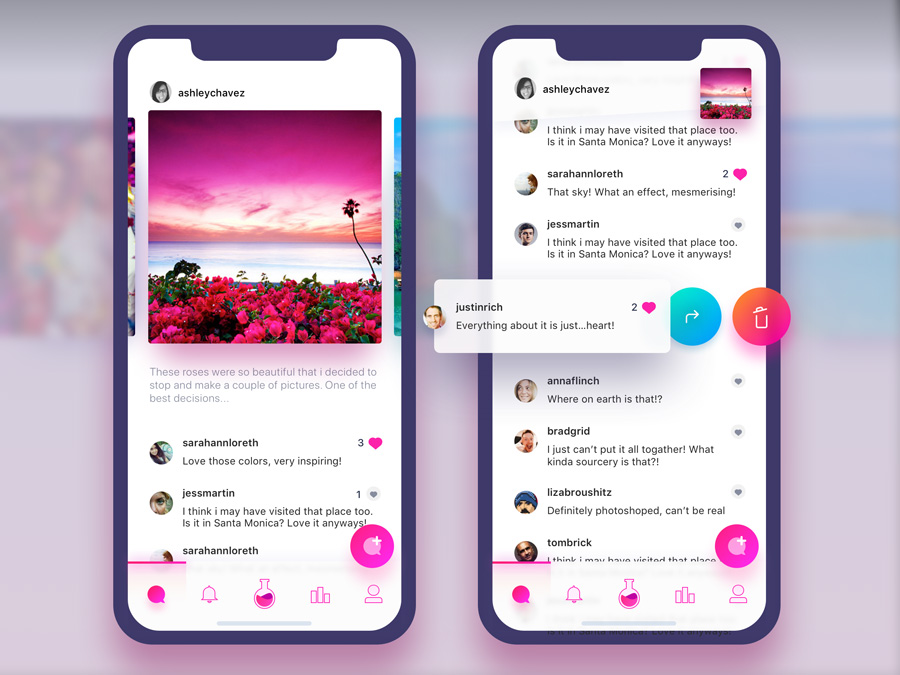
Стандартные элементы — ключ к согласованности
Общие и стандартизированные элементы пользовательского интерфейса сделают ваше приложение приятным и дружелюбным. Они создадут ощущение комфорта и дружелюбия, и помогут быстрее выполнять полезные действия.
Стандартизация должна применяться для макетов, текста и изображений, чтобы весь сайт был эффективным. Как только ваш пользователь поймет, как пользоваться одной из страниц, у него получится пользоваться остальными.
Лучший способ помочь пользователям — дать им возможность пользоваться интерфейсом снова. Согласованность необходимо внедрять во все элементы.
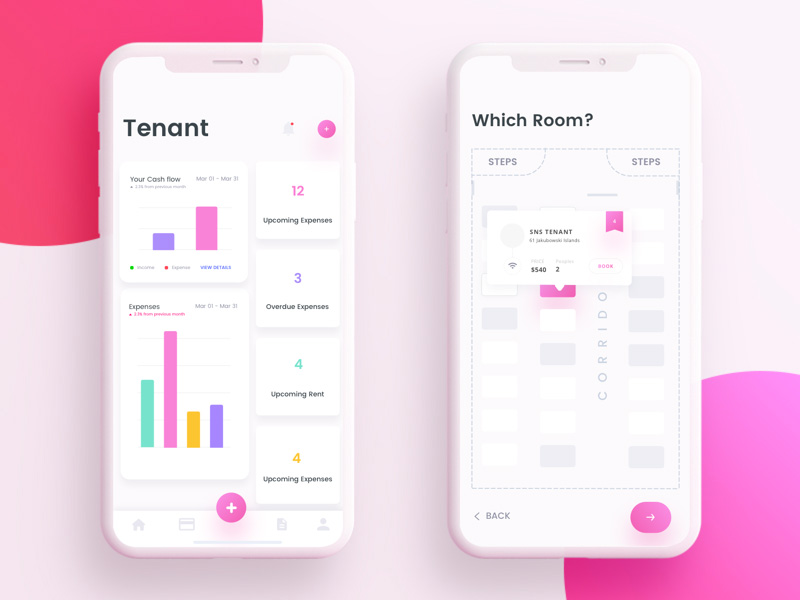
Простые интерфейсы — лучшие интерфейсы

Лучшие интерфейсы упрощены и не имеют бесполезных элементов, ярлыков и уведомлений.
Спросите себя: действительно ли этот новый элемент необходим? Понравится ли он пользователям? Если элемент вызывает «Вау» эффект — подумайте, будет ли он приятен и при последующем использовании.
Говорите с пользователями на одном языке

Хорошему дизайну интерфейса нужен хороший текст.
Тексты должны быть краткими и компактными, передавать сообщение, которое ваши пользователи хотят услышать.
Подсказки:
- Будьте краткими
- Задавайте правильные ожидания.
- Создайте иерархию.
- Используйте смелые заголовки.
Выбор элементов зависит от предпочтений и привычек пользователей
Пользователям не нравятся рекламные акции. Они избегают больших текстовых разделов, где нет изображений или выделенных жирным шрифтом блоков и игнорируют чрезмерные элементы.
Белое пространство всегда приветствуется в дизайне интерфейса. Оно обеспечивает ощущение чистоты и позволяет интерфейсу дышать. Постарайтесь его использовать.
Дайте обратную связь
Вы должны дать пользователям знать, что они выполняют свои задачи правильным образом.
Информируйте их о каждом изменении состояния приложения и поощряйте их короткими сообщениями, поздравляя за успешно выполненные задачи.
Учтите ошибки заранее
Когда пользователи ошибаются и не могут выполнить задачи ожидаемым образом, они с большей вероятностью будут обвинять приложение, чем самих себя.
Вам необходимо заранее рассмотреть все возможные ошибки, чтобы избежать потерю информации.
Проверяйте дизайн так часто, как можете
Регулярное тестирование поможет вам обнаружить значительные проблемы. Испытывайте дизайн и всегда сможете реагировать вовремя.
Вот несколько полезных моментов, для размышления:
- Тестировать на одном пользователе гораздо лучше, чем вообще не тестировать.
- Тестирование проекта на ранней стадии намного лучше, чем тестирование в конце.
- Прогнозирование проблемных вопросов и их решение вовремя намного дешевле, чем ждать пока они произойдут.
- Тестирование — повторяющийся процесс
- Тестируйте юзабилити и вашим приложением будут пользоваться
Вы всегда можете нанять команду редакторов, но вы знаете своих пользователей лучше всех.
Великие сайты/приложения выпускаются только тогда, когда будут проверены надлежащим образом.
Сделайте так, чтобы пользователи оценили простоту и согласованность, которые вы им предоставляете.
