Принципы дизайна UI: новые направления 2018 года
С изменением принципов дизайна пользовательского интерфейса, размывающих границы между реальностью и экраном, 2017 год стал важным для дизайна пользовательских интерфейсов.
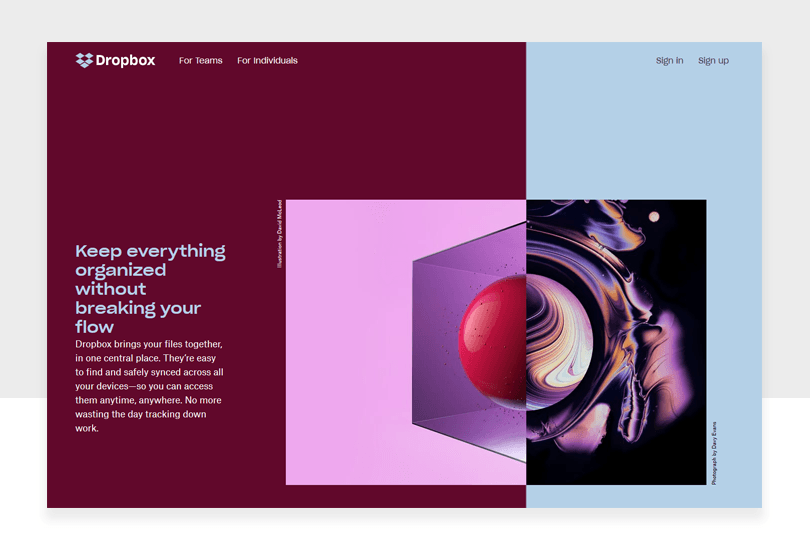
Основным моментом был рост умных технологий, которые способствовали более персонализированному опыту и сделали UX дизайн более обширным. Бренды, такие как Dropbox и Microsoft, делали их интерфейсы понятнее, а лучшие образцы UI дизайна использовали четкие линии, контрастные цвета и полужирные шрифты. И давайте не забывать о приоритете, уделяемом мобильной производительности в 2017 году.
Похоже, что у дизайнеров UI/UX в 2018 будет много возможностей показать себя. В этом посте мы рассмотрим возможности и испытания UI дизайна, принесенные нам в этом году. От яркого визуального дизайна до динамических взаимодействий вы узнаете основные принципы дизайна пользовательского интерфейса.
Смешанный минимализм
Минимализм по-прежнему будет одним из главных направлений дизайна пользовательского интерфейса в 2018 году, но с небольшими отличиями. В этом году мы приветствуем соединение широкого белого пространства с жирными графическими элементами и анимированным CSS.
Минимализм стал одним из самых популярных направлений веб-дизайна с начала 2000-х годов. Он направлен на снижение когнитивной перегрузки и удобство использования пользовательских интерфейсов, подчеркивая простоту и устраняя лишние элементы.
Минималистичный дизайн пользовательского интерфейса обычно имеет большое количество белого пространства, чистых и четких краев и ограниченную цветовую палитру, чтобы привлечь внимание пользователя к важным элементам.

В этом году макеты пользовательского интерфейса будут по-прежнему вмещать значительное количество свободного места, чтобы сделать контент удобным для чтения и быстрее загружать страницы.
Но с увеличением разрешения и насыщенности цвета мониторов вы можете ожидать несколько обновлений. Жидкие, геометрические фигуры, привлекательные фотографии и восхитительные микровзаимодействия изменят правила игры в 2018 году — так что будьте готовы к ярким визуальным эффектам!
Выразительная типографика
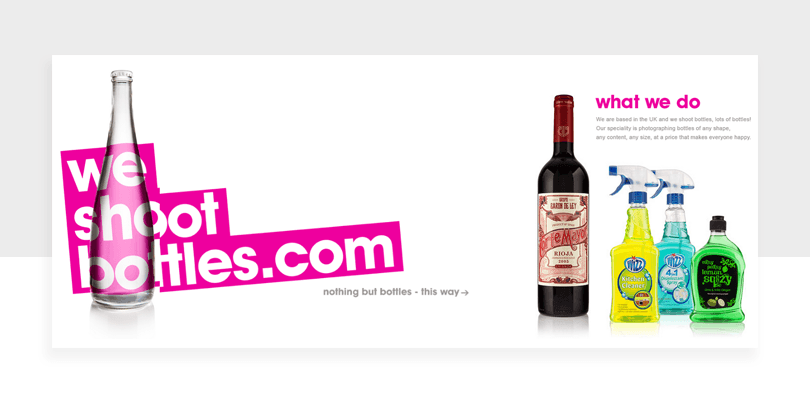
В 2018 году большая и экспрессивная типографика совершит подъем, заменяя традиционные шрифты.
Типографика всегда была важной частью дизайна пользовательского интерфейса, помогая сосредоточить внимание пользователя, вызвать эмоции и задать тон контента. Как над неотъемлемой частью индивидуальности бренда, дизайнеры пользовательского интерфейса в значительной степени делали безопасную ставку и избегали экспериментировать с разными шрифтами.
Но в этом году правила меняются. С чистыми и простыми макетами, царящими над сложными и нагруженными изображениями проектами, мы увидим смелые, яркие шрифты в центре внимания. Следите за крупными жирными шрифтами с засечками и большими заголовками, оказывающими влияние, поскольку дизайнеры будут использовать их еще долго.

Этот принцип UI дизайна улучшит также удобство использования и SEO, поскольку нужный контент, как правило, будет легче найти. Кроме того, одностраничные сайты, как правило, загружаются быстрее — это важно, поскольку время загрузки страницы может повлиять на пользовательский интерфейс вашего сайта, коэффициент конверсии и ваш доход от продаж.
Поэтому дизайнеры интерфейса, не стесняйтесь! Попробуйте смешивать шрифты и поэкспериментировать с межбуквенным интервалом и начертанием.
Яркие и смелые оттенки
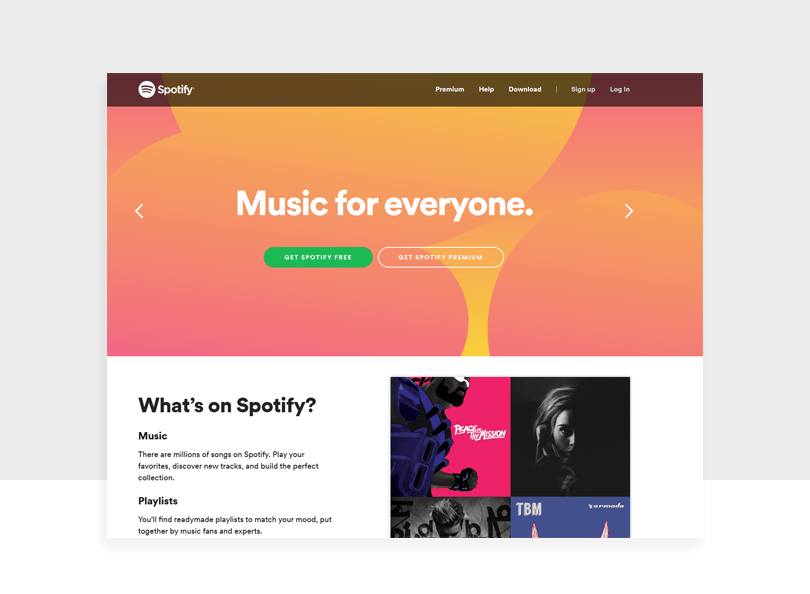
В этом году цвета пользовательского интерфейса получат макияж! Попрощайтесь с мягкими приглушенными тонами — они ушли в 2017. Приготовьтесь к глубоким розовым, ярким зеленым и теплым желтым оттенкам на веб-сайтах и приложениях.
Цвет оказывает огромное влияние на то, как пользователи воспринимают ваш бренд, влияя как на эмоции, так и на коэффициент конверсии.
В этом году, ожидайте смелые, драматические цвета для свежего ощущения. При ответственном использовании, яркие цвета могут сделать текст читабельнее и дать ощущение, что интерфейс пульсирует энергией.
Но это еще не все. Градиенты также вернутся, а двухцветные макеты уже дебютировали в 2017 году на таких сайтах, как Spotify и WordPress.

Интерфейсы без полей
Интерфейсы без полей набирают обороты, предоставляя пользователям самые безупречные впечатления. UI дизайнеры меняют маленькие границы сетки на безграничные интерфейсы, делая упор на более плавную навигацию и рассказывание историй.
Сайты и приложения традиционно строились из нескольких экранов по системе сеток, с которой знакомы большинство пользователей. Но появился новый тип макетов: безграничные UI дисплеи.
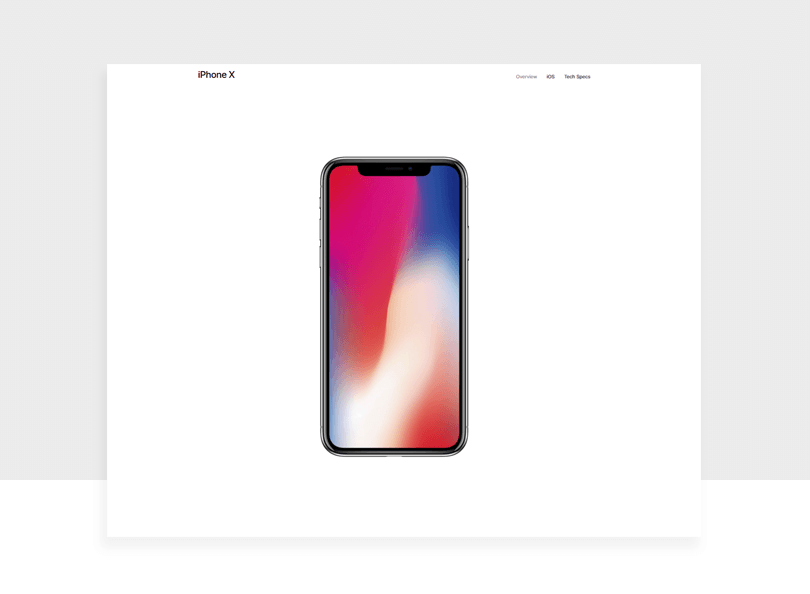
Также известные как одностраничные веб-сайты или бесконечные экраны — это будет большой тенденцией 2018 года — посмотрите, например, на веб-сайт iPhone X.
Пользователи смогут просматривать все содержимое сайта простым, линейным способом, без необходимости переключаться между экранами.
Одно плавное движение прокрутки мыши уменьшит необходимость в переадресации на другую страницу и предложит пользователям непрерывный, захватывающий опыт.

Это особенно важный принцип дизайна пользовательского интерфейса, когда речь идет о мобильных приложениях, где медленная загрузка страниц часто наносит ущерб опыту использования.
2018 — год анимации
UI анимация будет продолжать помогать пользователю ориентироваться в интерфейсах.
С появлением умных технологий: чатботов и голосовых интерфейсов, пользователи жаждут более персонализированного и развлекательного опыта и не ожидают, что придется загружать страницу. Взаимодействие с сайтами и приложениями в будущем должно быть безупречным.

Задача анимированных иконок пользовательского интерфейса и микро-взаимодействий будет по-прежнему состоять в том, чтобы обеспечить обратную связь и текучесть в путешествии пользователя.
Итог
Это будет захватывающий год для UI дизайна! С более крупными и более смелыми шрифтами, яркими цветовыми схемами и бесшовными взаимодействиями, похоже, что 2018 год станет годом экспериментального дизайна.
